

 製作項目
製作項目
功能架構規劃
操作流程審核
繪製Wireframe線框稿
製作Mockup視覺稿
Prototype原型操作
 工具/程式語言
工具/程式語言



01
Background
我們的使命是建立一個開放、多元和具有啟發性的時尚社群,讓每個人都能夠在這裡找到屬於自己的時尚樂趣和表達空間。我們相信,時尚不僅僅是外在的裝扮,更是一種對生活態度和個人風格的表達, 我們希望通過這個平台,將時尚的樂趣和美好分享給每一位用戶。
02
Process
用戶介面功能
註冊/登入 : 允許用戶建立帳戶或使用現有帳戶登入。
查看精選穿搭排行榜 : 瀏覽其他用戶的穿搭、按照標籤或風格篩選穿搭、探索熱門和最新的穿搭
搜尋穿搭 : 瀏覽/點讚其他用戶的穿搭
追蹤介面 : 瀏覽/點讚其他用戶的穿搭
個人主頁 : 發佈穿搭照片、設置穿搭的風格標籤
用戶註冊和登錄
穿搭排行榜頁面
探索搜尋風格頁面
個人檔案頁面
03
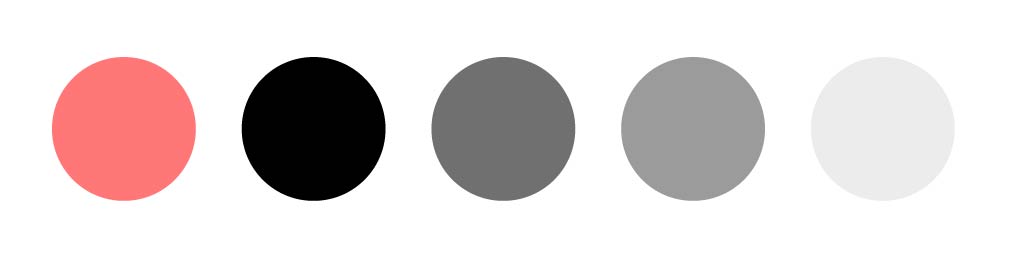
Design

粉色用於收藏的icon,APP主要以大量的實拍照為主,所以利用黑、白、灰營造出低調質感,不會搶過照片的風采。
主功能按鈕,以簡約的線條ICON製作,被點擊後則用實心的灰色做呈現,低調質感風格。

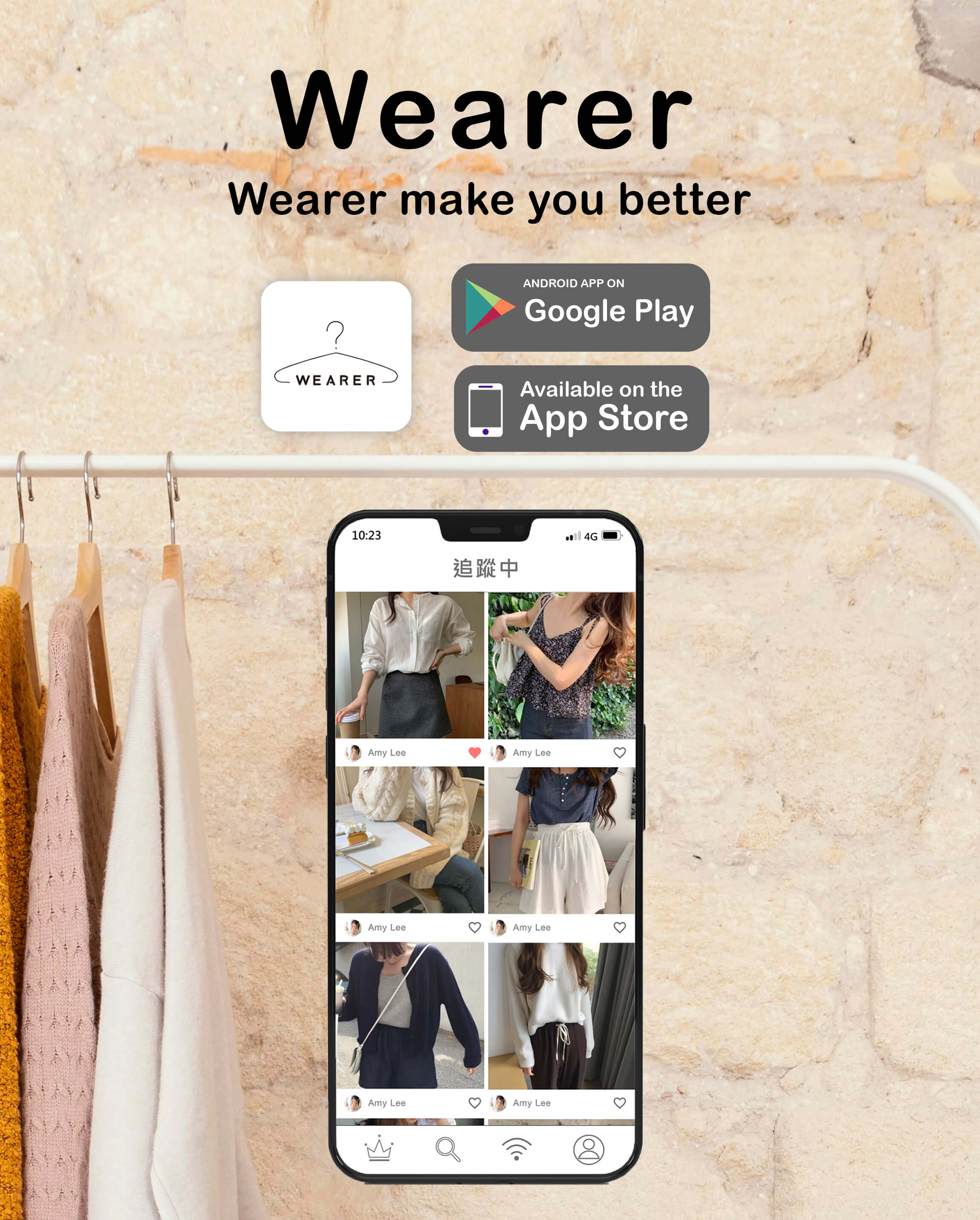
設計理念
以衣架作為主視覺,而上方圖像運用問號?作為小巧思,下方再放入wearer的文字,讓人過目難忘。
04
APP Design
05
Protoype