

 製作項目
製作項目
功能架構規劃
操作流程審核
繪製Wireframe線框稿
製作Mockup視覺稿
Prototype原型操作
 工具/程式語言
工具/程式語言



01
Background
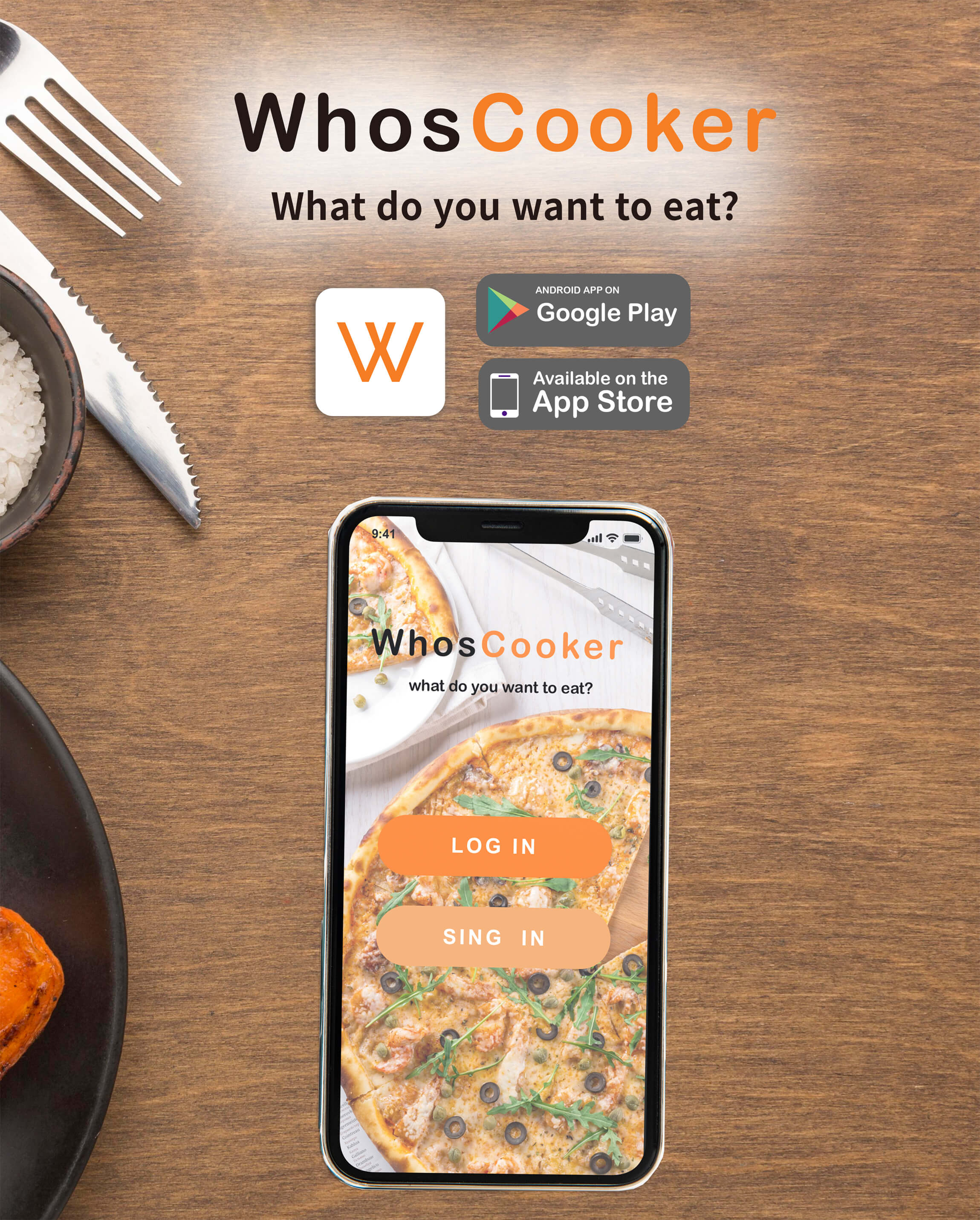
在現代快節奏的生活中,越來越多的人選擇外送美食作為解決日常用餐的方式。為滿足這一需求,我們創立了Whoscooker美食外送平台。我們致力於為用戶提供方便、快捷、多樣化的美食選擇,同時幫助餐廳和食品供應商擴大其業務規模。 我們以用戶滿意為首要目標,不斷提升平台的用戶體驗,確保每一位用戶都能享受到優質的服務。
02
Process
用戶介面功能
註冊/登入 : 允許用戶建立帳戶或使用現有帳戶登入。
搜尋餐廳 : 提供搜索引擎以搜尋附近或特定位置的餐廳。
篩選和排序 : 允許用戶根據不同標準(如價格、菜系、評分等)對搜索結果進行篩選和排序。
訂單管理 : 用戶可以查看訂單歷史、追蹤現有訂單、重新訂購之前的訂單等。
評價和評論 : 用戶可以對他們的訂單進行評價和評論,也可以查看其他用戶的評價和評論。
用戶註冊/登入流程
主頁面流程
訂單流程
訂單跟蹤流程
03
Design

暖色調為主,利用黑、白、灰點綴,襯托出橘色為主題色。
主功能按鈕,以簡約的線條ICON製作,被點擊後則用實心的橘色做呈現,使操作時更好辨識。

設計理念
以Whoscooker的W作為整體主視覺,
以達到一目了然的效果。
04
APP Design
05
Protoype